Whist Card Game in C# and WPF
Greetings all, I am hopefully going to have some time over the next few weeks as my current project at work ramps down and I await the next one. I have begun a new side project to use some of this time toward and plan to make a few posts about it. I am writing a card game, which might seem cliché, but it is something I have always wanted to do and it is going to be a game that you don't see very often.
I like cards and I play both bridge and whist whenever I get a chance, which is not very often. It is hard to find people to play and consequently I want a computer game to play. I am going to start with a base solitaire game for Silverlight [thanks to Eric Guo] that has a decent card and deck class that make it easy to quickly show the cards on the screen. I have put together a quick starter application that has a nice felt background and that will deal the cards out and I just added sorting, as one would for bridge, but with uptown and downtown (hi/lo) options for sorting both ways for Bid Whist hands.
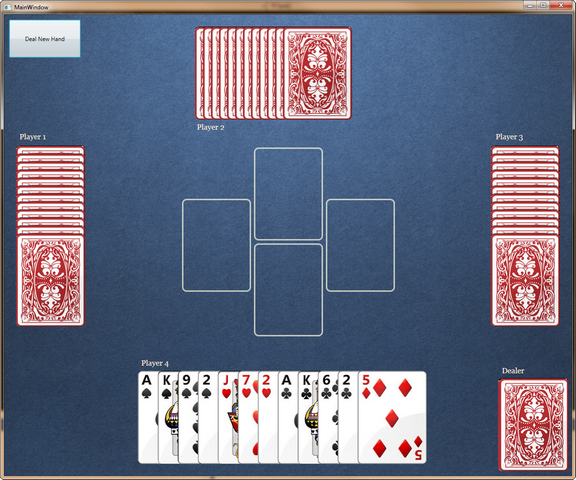
The key feature will be the Artificial Intelligence component that will play the other three hands. This is not a simple task and is certainly where the challenge lies. My first attempt will likely use more heuristics than anything, a rule based player. It will certainly be a work in progress for a long time to come. I will publish to my as soon as I set it up. For now here is a screenshot of what I have:

var dx = Canvas.GetLeft(deck); var dy = CanvasGetTop(deck); which will result in a NaN error if you try to use the value returned. You have to use: var offset = VisualTreeHelper.GetOffset(deck); var dx = offset.X; var dy = offset.Y; This GetOffset method will give you the rendered positional values for your element.Update: 2020-05-01
Though I never had time to finish this project, there is a decent beginning still on my github (it is called Whistle), and I refuse to say I will never finish it! Link to the repo Feel free to fork and run.