VS 2012 Code Mapping!
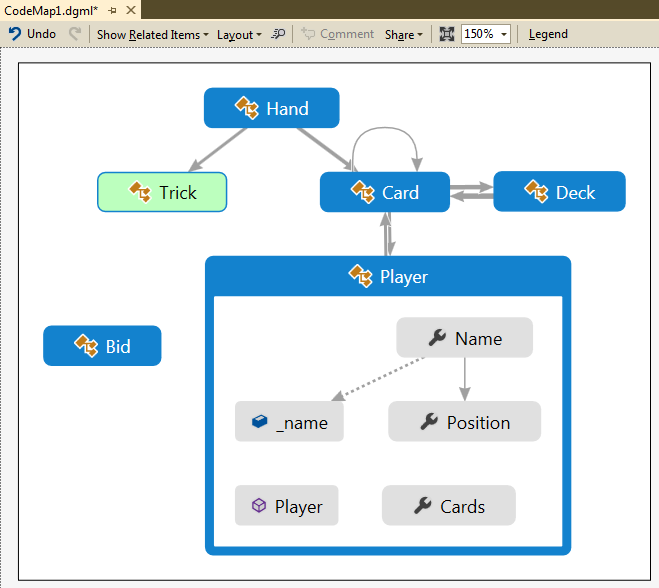
This is just a quick note to extoll the smoothness of the new Code Mapping feature in Visual Studio 2012. I am working on some of the model classes for the Whistle project I mentioned in a previous post and I actually found myself wanting to see a graphical representation of the classes I had been adding. I added several at once no real plan in mind for the final design, just sort of shooting from the hip if you will. Therefore, the short video I had seen after installing the VS 2012 Update 1 package that had afforded me a brief overview of the Code Map feature definitely made it easy to try it out. I was able to produce this interactive code map graphic in no more than seconds, maybe 30 or even 40. That includes rearranging what was produced by default after selecting “Show on Code Map” and dragging over a few files from Solution Explorer. The map is interactive with information about the relationships if relevant, and offers expandable class details info, and more I am sure, I just did some curiosity clicking.

Allowing me to so quickly switch to working with the classes visually is enough of a reason for me to want to spend some time playing with this new feature. Also, the video I mentioned above is at a link on the Start Page after you install the Update 1. It was the first of three at the top, under the heading "New in Visual Studio Ultimate 2012 Update 1:" and was only 3 or 3 and 1/2 minutes. The title was "Understanding complex code with Code Map." If anyone does happen across this, I would greatly appreciate a quick comment about your experiences with this new feature or any tip about how you may have used it.